Wie barrierefrei ist mein Blog?

oder auch: "Inklusion auf deinem Blog: Wie machst du deine Inhalte für alle zugänglich?" Das ist die Juli-Frage des Bloggerschnack, einer monatlichen Aktion des Forums Bloghexen.
Ich muss etwas gestehen: ich bin zu faul für Bildbeschreibungen. Außerdem fällt es mir schwer, das, was auf dem jeweiligen Bild zu sehen ist, überhaupt zu beschreiben. Dabei sollte es mir als Möchtegern-Autorin doch ein Leichtes sein!
Bildbeschreibungen sind auch eine tolle Übung fürs kreative Schreiben. Also sollte ich das doch nun wirklich auch können wollen!
Bildbeschreibungen: ein Beispiel für Barrierefreiheit
Warum ich das erwähne? Weil Bildbeschreibungen, auch Alt-Text genannt, wichtig und hilfreich sind für Personen, die nicht gut oder gar nicht sehen können und sich Texte von Screenreadern vorlesen lassen. Alt-Texte sind auch für SEO wichtig, wenn man denn darauf wert legt. Bei Websites für alle gibt es hilfreiche Tipps für gute Bildbeschreibungen. Ihr könnt dort auch eure Seite überprüfen lassen. Auf flying-thoughts.de wurden, zumindest laut des Tests, keine Verstöße gefunden. Allerdings wurde nur die erste Seite überprüft, nicht die Unterseiten und auch nicht die älteren Artikel, die nicht auf der ersten Seite zu finden sind. Es wird nämlich auf meinem Blog nur so von fehlenden Bildbeschreibungen wimmeln.
Welche Fehler gibt es auf meinem Blog?
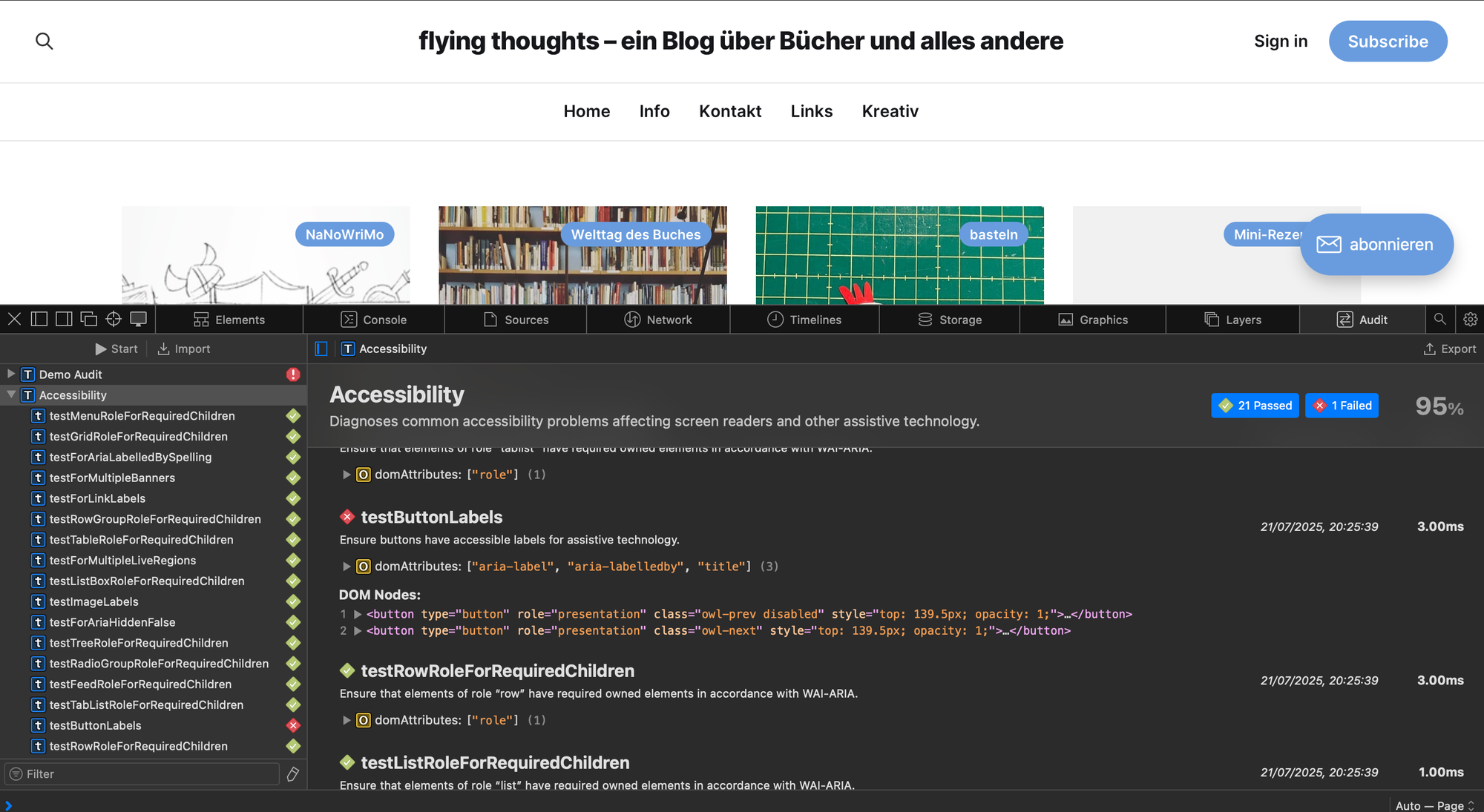
Ich hab einfach mal den Schnell-Check von "Websites für alle" gemacht und der Test spuckte mir eine Reihe von Fehlern aus - 58 um genau zu sein. Und ich fürchte, dass sich die meisten, wenn nicht sogar alle, auf Ghost zurückführen lassen. Leider hoste ich Ghost nicht selber, sondern bezahle monatlich 9 Dollar, um nicht selber ständig rumschrauben zu müssen. Zumal auch nicht jeder Hostinganbieter geeignet ist für Ghost. Wird es also Zeit, sich nach 2 Jahren wieder von Ghost zu verabschieden?
Hier ein Auszug aus den Fehlern:
- Schaltflächen müssen wahrnehmbaren Text enthalten.
- Der Wert des role-Attributes muss für dieses Element geeignet sein.
- Landmarks müssen eine einzigartige role oder role/label/title Kombination (bzw. zugänglicher Name / accessible name) besitzen.
- Frames müssen mit axe-core getestet werden.
Auch mit Safari kann man testen, ob es irgendwelche Punkte gibt, die nicht barrierefrei sind.

Auf Github gibt es genau dazu, nämlich dem fehlenden Label, ein Issue. Angeblich wurde das gefixt. Aber nur für ein bestimmtes Theme und den Browser Edge?! Safari sagt mir eindeutig, dass da noch ein Fehler ist. Generell kann ich die Buttons "Sign in" und "Subscribe" nicht bearbeiten oder gar löschen. Den Button "abonnieren" kann ich bearbeiten, aber ein Label hinzufügen geht nicht.
Was mir noch aufgefallen ist: Links öffnen sich in einem neuen Tab. Das ist zwar schön, aber nicht barrierefrei. Bisher schreibe ich meine Texte direkt im Standard-Editor von Ghost und kann durch das Markieren von Wörtern z. B. den Text fett markieren oder eben einen Link setzen.
Ich kann aber auch HTML-Code nutzen und so manuell Links hinzufügen und das target="_blank" weglassen.Fazit
Auf meinem Blog gibt es bezüglich der Barrierefreiheit noch viele Baustellen, die sich nicht so einfach fixen lassen. Falls jemand Erfahrungen damit hat, wie man eine von Ghost gehostete Seite barrierefrei gestaltet: gerne melden!
Comments ()